Grafici¶
I grafici sono disponibili nell’output HTML, PDF e pTabsWeb.

I grafici utilizzano Google Chart Tools.
Attenzione
Per produrre i grafici in formato PDF è necessaria una connessione internet attiva. Per visualizzare i grafici nel report HTML è necessaria una connessione internet attiva e un browser aggiornato. Internet Explorer è supportato dalla versione 9.
Sono disponibili due comandi per produrre i grafici: chart e chr. Il primo calcola i valori dal file di dati, mentre per il secondo l’utente deve fornire i valori da rappresentare.
Tipi di grafici¶
| Simbolo | Grafico | variabili accettate (chart) | Tipo di dati parametro :series (chr) |
|---|---|---|---|
| gauge | termometro | Una + eventuale livello | Un numero (intero o decimale) |
| pie | grafico a torta | Una | Una serie numerica (un array) |
| bar | grafico a barre | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| col | grafico a colonne | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| line | grafico a linee | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| curve | grafico a curve | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| area | grafico a area | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| step | grafico a gradini | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| scatter | tabella | Una + una per la seconda serie | Due serie numeriche (un array con due array) |
| table | tabella | Una + una di incrocio | Una o più serie numeriche (un array di array) |
| txt | paragrafo di testo | Nessuna: passare nil al posto della variabile | Nessuno |
Opzioni¶
| Parametro | chart | chr | Descrizione |
|---|---|---|---|
| by | x | il nome o simbolo della seconda variabile (la variabile da incrociare) | |
| level | x | il codice della variabile per i grafici di tipo gauge, se non specificato genera un termometro per ciascun codice | |
| total | x | specifica se includere o meno la serie di dati del totale (default = false) | |
| line | x | x | specifica il numero di serie o un array di numeri di serie che devono essere mostrati come linee (grafici combo) |
| curve | x | x | specifica il numero di serie o un array di numeri di serie che devono essere mostrati come curve (grafici combo) |
| stat | x | x | la statistica da utilizzare: pct|count (default = pct per gauge, count per gli altri) |
| stacked | x | x | serie impilate: true|false |
| percent | x | x | serie impilate: true|false |
| donut | x | x | grafico a torta con un buco nel centro. Indicare un lavore tra 0 e 1 (consigliato un valore tra 0.4 e 0.6). Solo per grafici :pie. |
| w | x | x | l’ampiezza del grafico |
| h | x | x | l’altezza del grafico |
| title | x | x | il titolo del grafico (default = etichetta della variabile) |
| labels | x | x | il vettore con le etichette dei dati (default = etichette dei livelli della variabile). In alternativa, accetta una funzione lambda che verrà applicata alle etichette estratte dai dati |
| header | x | x | il vettore con le intestazioni delle serie di dati (default = etichette dei livelli della variabile di incrocio) |
| animation | x | x | il grafico deve essere animato (true) oppure no (false). Solo per grafici :gauge. |
| jitter | x | x | aggiunge “rumore” alle serie di dati (true oppure un valore, default false). Solo per grafici``:scatter`` |
| note | x | x | la nota sotto il grafico |
| options | x | x | ulteriori opzioni per la personalizzazione del grafico: Customizing Charts |
| body | x | x | il corpo del testo. Solo per grafici``:txt`` |
| if | x | x | un filtro per selezionare un sottoinsieme di casi (Espressioni) |
| series | x | il vettore con la serie dei dati |
chart¶
chart( :type, :varname, options={} )
chart calcola i dati a partire dalle variabili del file di dati e genera il grafico. Ogni istruzione chart produce un solo grafico. Più grafici possono essere raggruppati insieme con l’istruzione charts.
Il primo argomento del metodo è un simbolo con il tipo di grafico da produrre mentre il secondo argomento è il nome della variabile; un’ulteriore variabile di incrocio deve essere specificata con il parametro :by.
1 2 3 4 5 6 7 8 9 10 11 | chart :gauge, :d5, level: 4, title: "Gauge"
(2..5).each do |code|
chart :gauge, :d5, level: code, labels: lambda{|x| x.upcase}
end
chart :col, :d5, by: :eta
chart :col, :d5, by: :eta, total: true, stat: :count, curve: 1
chart :scatter, :x1, by: :y1, jitter: true
|
Importante
Se è attivo un peso, i dati del grafico saranno pesati. Se è attivo un filtro, il grafico verrà prodotto sui dati filtrati.
chr¶
chr( :type, options={} )
A differenza di chart, chr produce un grafico partendo da dati imputati direttamente nell’istruzione e non da variabili presenti nel file di dati. I dati vengono passati con il parametro :series. Ogni istruzione chr produce un solo grafico. Più grafici possono essere raggruppati insieme con l’istruzione charts.
Il primo argomento del metodo è un simbolo con il tipo di grafico da produrre.
L’istruzione chr non effettua calcoli, i dati e le etichette utili per definire il grafico possono essere estratte dalle tabelle prodotte attraverso i metodi indicati nella sezione Valori restituiti dalle tabelle oppure tramite le funzioni indicate nella sezione Funzioni informative. Assegnare la tabella o il valore restituito da una funzione a una variabile e poi utilizzare i metodi di estrazione sulla variabile.
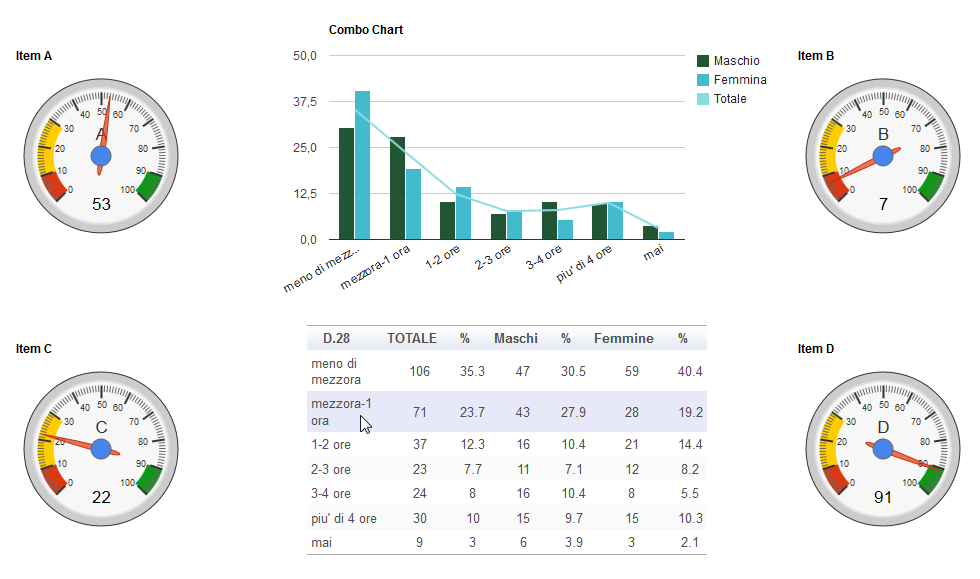
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | # --- interrogando la tabella prodotta
dom = ord :d28 do
w :legend, 15, 45, 90, 150, 210, 300, 0
end
chr :pie,
:title => "Pie Chart",
:labels => dom.labels,
:series => dom.column(:sesso, 1, :count)
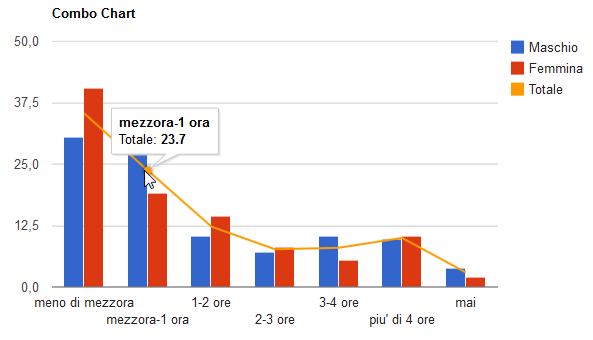
chr :col,
:title => "Combo Chart",
:labels => dom.labels,
:header => dom.headers(:eta)+["Totale"],
:series => dom.columns(:eta, :colpct)+dom.columns(:_t, :colpct),
:curve => 5
chr :table,
:title => "Table Chart",
:labels => dom.labels,
:header => ["D.28", "TOTALE", "%", "Maschi", "%", "Femmine", "%"],
:series => dom.columns(:_t, [:count, :colpct])+dom.columns(:sesso, [:count, :colpct])
# --- con xtab
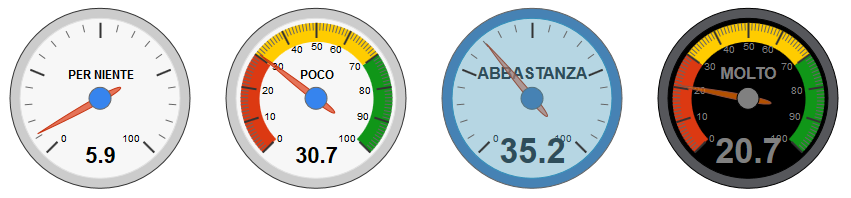
x = xtab(:area)
chr :gauge,
:title => x.label,
:labels => x.labels.map(&:upcase),
:series => x.pcts,
:w => 700, :h => "100%"
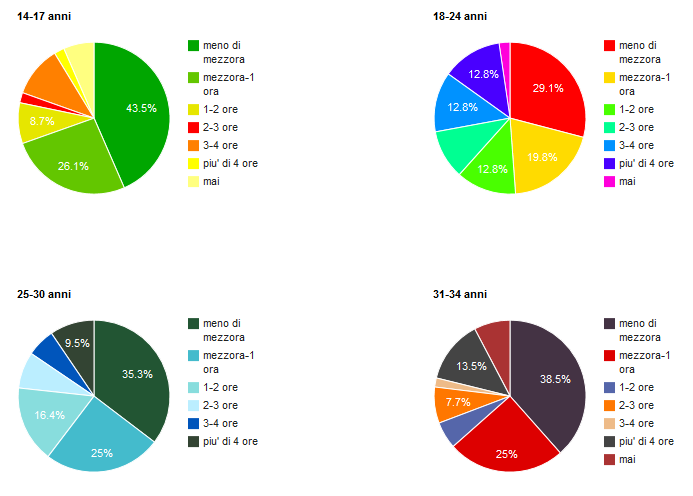
x = xtab(:d28 by: :eta)
chr :bar,
:title => x.label,
:labels => x.labels,
:header => x.clabels,
:series => x.pcts
|
Attenzione
Se è attivo un filtro, l’etichetta del filtro (base) verrà indicata nel grafico, ma è responsabilità dell’utente passare all’istruzione chr i dati corretti e coerenti con il filtro.
charts¶
charts raggruppa insieme diversi grafici prodotti con le istruzioni chart o chr.

Argomenti:
- il titolo del gruppo di tabelle
- il numero di colonne su cui disporre i grafici. Per indicare righe con numeri di colonne differenti, specificare un vettore con la sequenza di numeri di colonna per ciascuna riga
Il sottocomando note specifica una nota generale per il gruppo di tabelle.
1 2 3 4 5 6 | charts "Titolo grafici", [1,2] do
chart ...
chart ...
chr ...
note "Nota generale grafici"
end
|
Personalizzazione¶
Alcuni parametri di configurazione permettono di controllare l’aspetto dei grafici:
Parametro Tipo Descrizione chr_width Fixnum Larghezza grafico in pixel chr_height Fixnum Altezza grafico in pixel chr_legend_pos Symbol Posizione legenda: :top|:bottom|:right|:none chr_caption Boolean Presenza del titolo all’interno di gruppo di grafici chr_gauge_options Hash Opzioni grafico gauge chr_gauge_width Fixnum Larghezza grafico gauge in pixel chr_gauge_height Fixnum Altezza grafico gauge in pixel chr_gauge_caption Symbol Presenza e posizione titolo grafico gauge all’interno di gruppo di grafici: :top|:bottom|:none chr_gauge_label Symbol Presenza e posizione label grafico gauge: :inner|:title|:none palette Array Una palette di colori per i grafici
La larghezza e l’altezza possono essere specificati come numeri o come stringhe. I numeri vengono interpretati come pixel, mentre se si specifica una stringa occorre indicare l’unità di misura: "90%".
Inoltre nel foglio stile ptabs.css, con il selettore div#ptabs > div.chart table.chart, sono definiti diversi stili riferiti ai grafici e in particolar modo al grafico gauge:
/* --- gauge --- */
/* title */ div#ptabs > div.chart table.chart.gauge td.title { font-size: 12px; text-align: center; }
/* outer-ring */ div#ptabs > div.chart table.chart.gauge svg > g > circle:nth-child(1) { fill: #cccccc; stroke: #333333; stroke-width: 1; }
/* inner-ring */ div#ptabs > div.chart table.chart.gauge svg > g > circle:nth-child(2) { fill: #f7f7f7; stroke: #e0e0e0; stroke-width: 1; }
/* circle pointer */ div#ptabs > div.chart table.chart.gauge svg > g > g > circle { fill: #3684ee; stroke: #666666; stroke-width: 1; }
/* pointer */ div#ptabs > div.chart table.chart.gauge svg > g > g > path { fill: #dc3912; stroke: #c63310; stroke-width: 1; fill-opacity: 0.7; }
/* testo */ div#ptabs > div.chart table.chart.gauge svg text { fill: #000000; font-size: 10px; }
/* value */ div#ptabs > div.chart table.chart.gauge svg > g > g > text { fill: #000000; font-size: 22px; font-weight: bold; }
/* label */ div#ptabs > div.chart table.chart.gauge svg > g > text:nth-child(6) { fill: #000000; font-size: 12px; font-weight: bold; }

palette¶

Imposta la palette di colori utilizzata nei grafici qualora non vengano specificati esplicitamente nel parametro options.
1 2 3 4 | palette ["#225533", "#44bbcc", "#88dddd", "#bbeeff", "#0055bb", "#334433", "#6699aa", "#88aaaa", "#aacccc", "#447799"]
palette %w(#443344 #dd0000 #5566aa #ff7700 #eebb88 #444444 #aa3333 #777799 #dd8833 #ccbb99)
palette %w(aqua black blue fuchsia gray green lime maroon navy olive orange purple red silver teal white yellow)
palette colors(:Greys)
|
colors¶
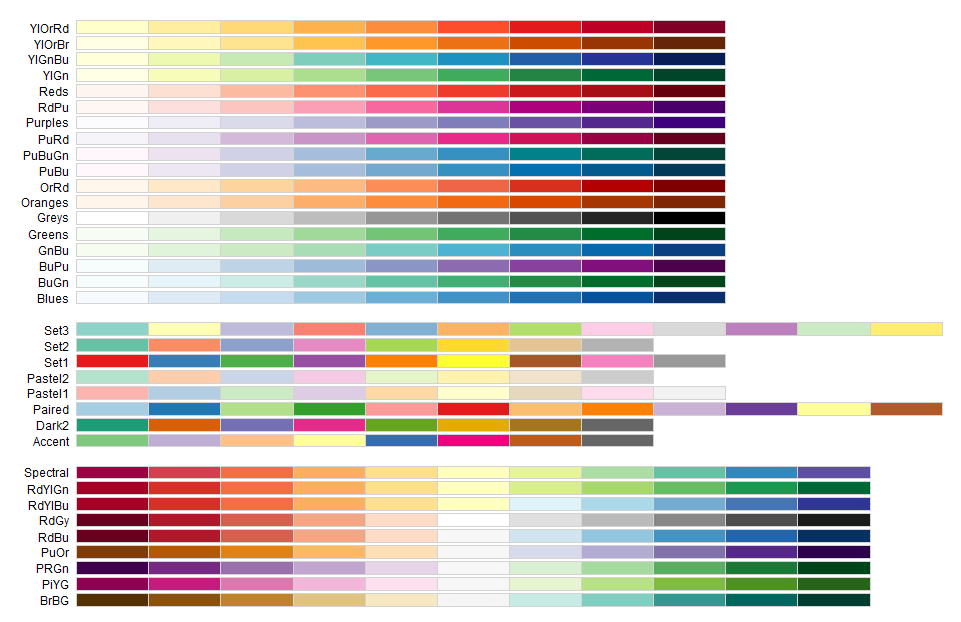
Restituisce i codici dei colori di alcune palette predefinite.
1 2 3 4 5 | # restituisce l'intera palette
palette colors(:BrBG)
# restituisce solo 5 colori
palette colors(:Dark2, 5)
|

styles¶
Sono disponibili due stili per i grafici:
- :frame: bordo attorno al gruppo di grafici
- :box: bordo attorno a ogni grafico
1 2 3 4 | styles << :frame
# elimina stili
styles.clear
|
Opzioni grafico gauge¶
Esempio di configurazione per il grafico gauge:
1 2 3 4 5 6 7 8 9 10 11 | :options => {
redColor: '#DC3912',
yellowColor: '#FFCC00',
greenColor: '#109618',
redFrom: 0, redTo: 30,
yellowFrom: 30, yellowTo: 70,
greenFrom: 70, greenTo: 100,
minorTicks: 10,
majorTicks: ["0", "10", "20", "30", "40", "50", "60", "70", "80", "90", "100"],
fontSize: 8,
}
|
Sono disponibili quattro configurazioni predefinite per i grafici gauge:
- default_gauge: impostazioni base; il default se non specificato diversamente
- traffic_light: tipo semaforo (possibile specificare dei limiti dei 3 colori)
- used_resource: warning se valori troppo alti (possibile specificare dei limiti dei 2 colori)
- free_resource: warning se valori troppo bassi (possibile specificare dei limiti dei 2 colori)
E’ possibile passare le configurazioni predefinite direttamente nel parametro :options del grafico, oppure configurare globalmente le impostazioni con chr_gauge_options:
1 2 3 4 5 6 7 8 9 10 11 12 13 | # configurazione generale
chr_gauge_options free_resource
# all'interno del grafico
chart, :gauge, ...
:options => traffic_light
# tre intervalli separati
chart, :gauge, ...
:options => traffic_light(0, 20, 40, 60, 80, 100)
# fine rosso/inizio giallo e fine giallo/inizio verde
:options => traffic_light(25, 65)
|